Sparky & Spots
Sparky & Spots is a small business pet boutique. Pets and pet lovers can find high quality, exciting, and on-trend toys, clothes, and accessories.
View Prototype

Shopping page and brand book
Design Goals
A successful experience had two main goals, which were divide by the design requests.
First, for the website experience, users should be able to successfully navigate from
the home page to the product of their choice, and then complete an online transaction.
Second, for the web site, logo, and style guide, users should associate the brand Sparky
& Spots with high-end, quality pet accessories and feel that this is their neighborhood
pet store in Coronado. The company’s love for animals needs to be conveyed through the
branding, logo, and lifestyle imagery on the site. The brand should also communicate the
upscale nature of the boutique, and integrate well into the rich history of its location
(Coronado, CA).
The goal of the design of Sparky & Spots is to facilitate user’s ability to easily and
quickly find a product and complete a purchase of a dog-related item while instilling
the user with a sense of trust in the company.

Logo and variations

Typography and color
Process
This project began with ideating on and executing a logo, and brand book. After a review
of similar sites, I conducted user research was conducted to understand user behaviors.
Using this collected information, I then iteratively created wireframes, visual design,
and prototypes of the site design that was tested with users.
View style guide
View usability report
-
Design Brief
Created a reference documented outlining goals, target audience, expected process timeline, and expected budget.
-
Competitive Analysis
Reviewed various similar e-commerce sites, both national and locally based, to understand customer expectations of experiences and create benchmarks.
-
Brand Creation
Logo design, palette choices, and creation of brand guidelines document outlining and explaining fonts, logo usage, photography usage, and color specifications.
View style guide -
User Research
Ran a survey with ten users through SurveyMonkey to gather information about information hierarchy and user behaviors with the goal to learn about user’s behaviors regarding pet purchases and understand what information users use to make a purchase decision.
-
Wireframes
Created greyscale wireframes in Axure to lay out information and organize information architecture based on data from user research.
-
Visual Design
Added visuals to Axure wireframes based on brand guidelines.
-
Prototyping
Added interactions to Axure designs to create interactive prototype that can be user tested.
View Prototype -
User Feedback
Conducted three user feedback sessions with task analysis on prototype. Based on this feedback, created recommendations for design improvements.
View usability report -
Iteration
Iterated on all pages of the redesign in terms of visuals, experience, and interactions based on user feedback to create final design.

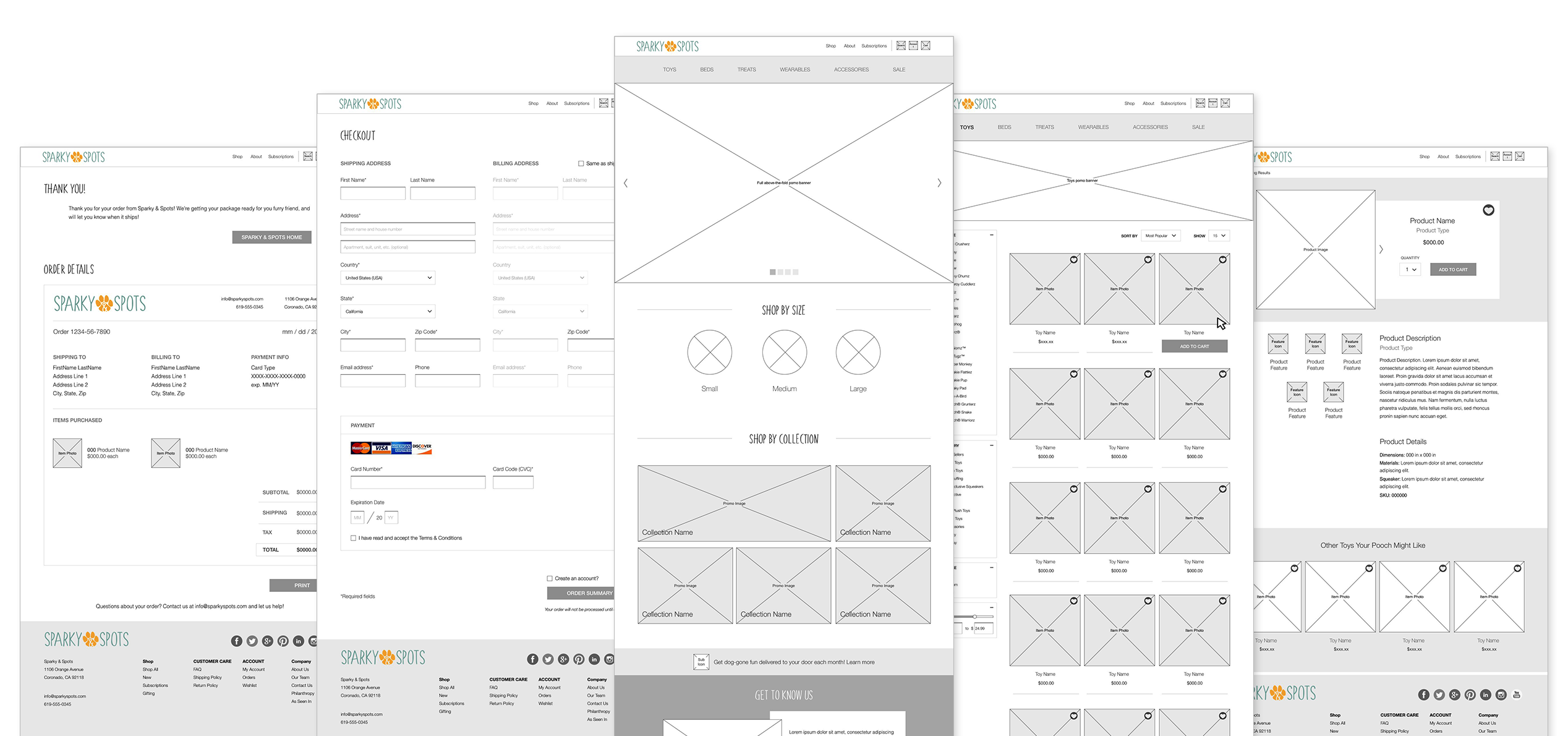
Wireframes, first pass
Solution
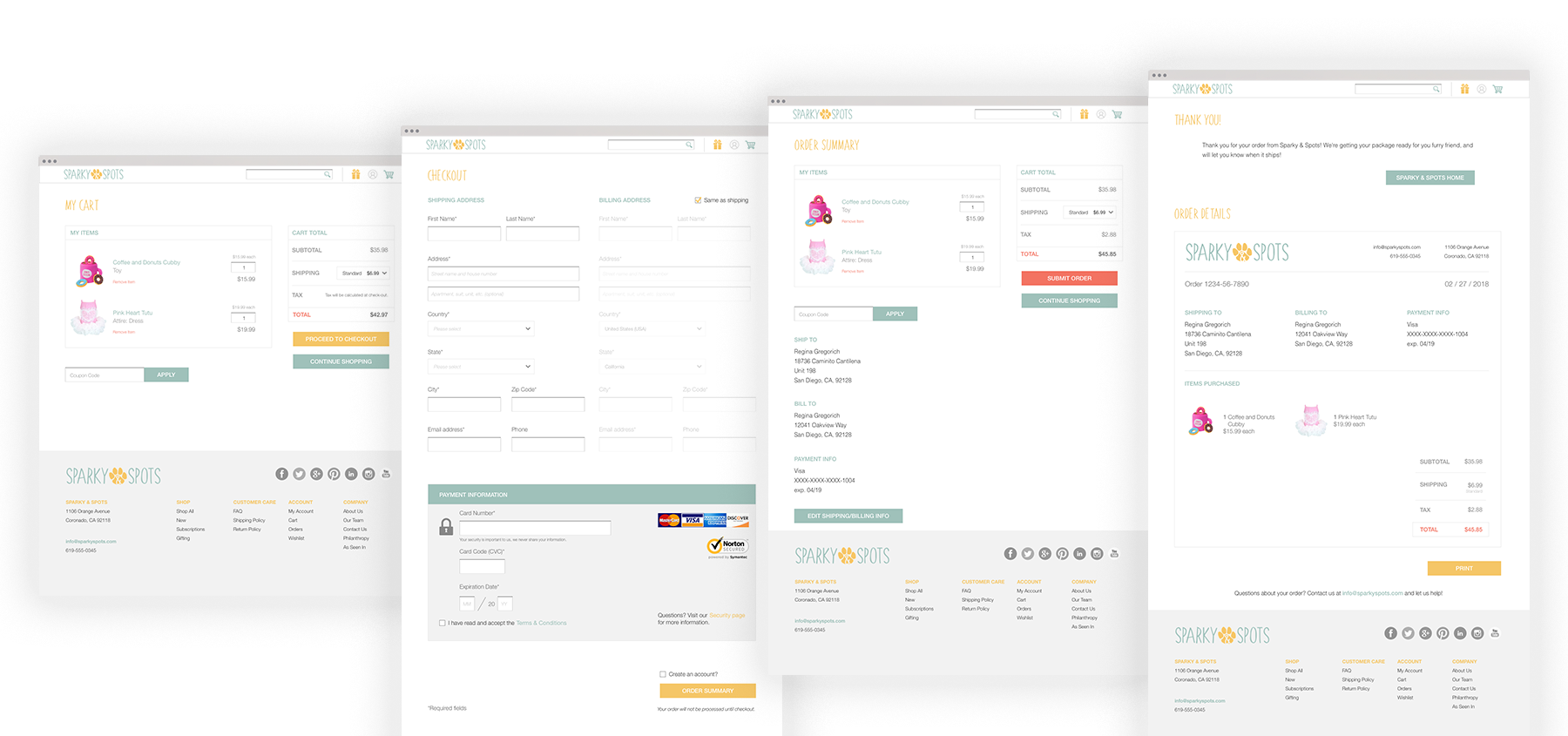
User testing revealed several key findings to improve the user experience of purchasing a
product. The "Add to Cart" functionality was given more visual prominence on the page in
order to pass the "Squint Test". The ability to remove items from the cart was redesigned
after users took too long to find it. Within the checkout experience, the payment
information area was visually and textually reinforced to ensure users of the security of
their data. Finally, a modal cart was added to the experience with interactive elements so
users could quickly view their cart and make changes in-context of any page. The changes
implemented from user feedback led to a stronger, more coherent user experience that
accomplished the original goal of allowing a user to quickly and easily go through a
purchase flow with a sense of trust and confidence.
View Prototype

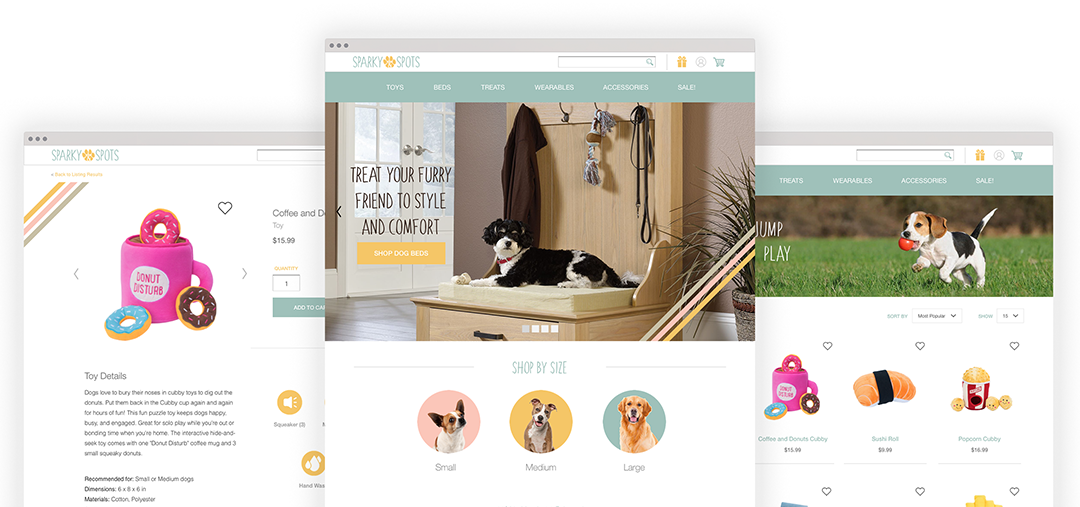
Landing page (left), search results page (center), tools page (right)

Purchase flow